Navigation application with adaptable UI
This demo has been developed by Antonio Duca from
University of Salerno, Italy.
Antonio was an Erasmus exchange student in 2014 and
during his visit Anotonio made his master thesis on UI adaption
of Liquid applications.
This demo is a part of Anotonio's thesis project.
[Disclaimer: the purpose of demo is not develope a new navigation application but to show an example of a liquid application that has been designed for multi-device usage.]
This navigation application shows how different devices are used in different usage contexts. Route planning is done in desktop and in that phase the user needs widgets for the planning. The actual navigation is then used performed with a smart phone with a smalled screen.
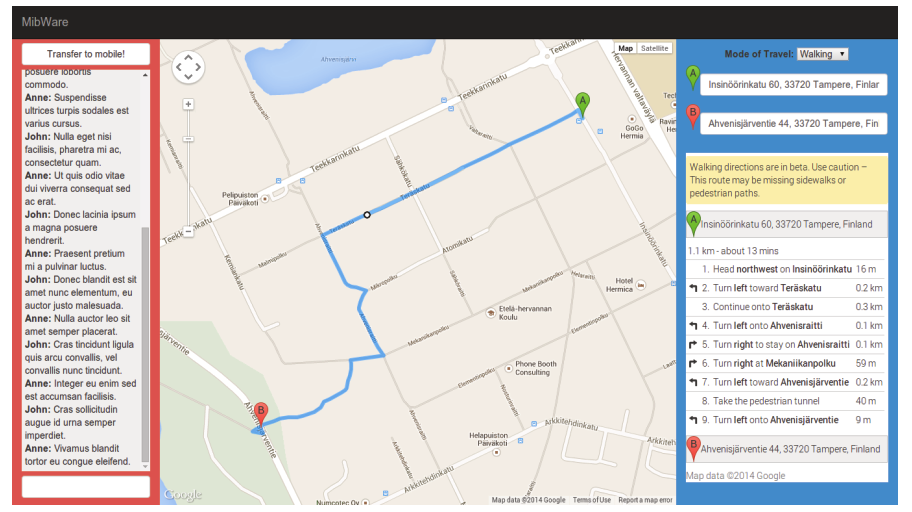
The screen on PC, including a chat channel is shown below:

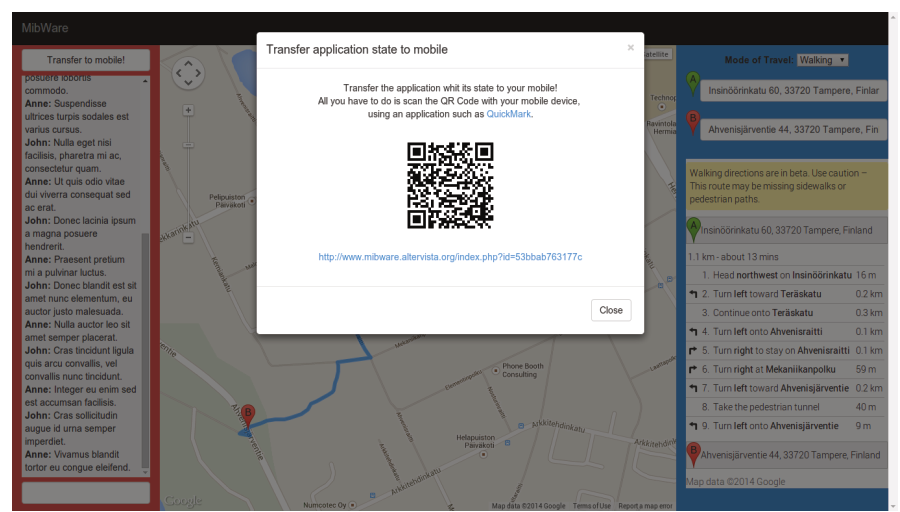
When the route planning is ready, the user can press "trasfer to mobile" button and gets a a screen with a QR code:

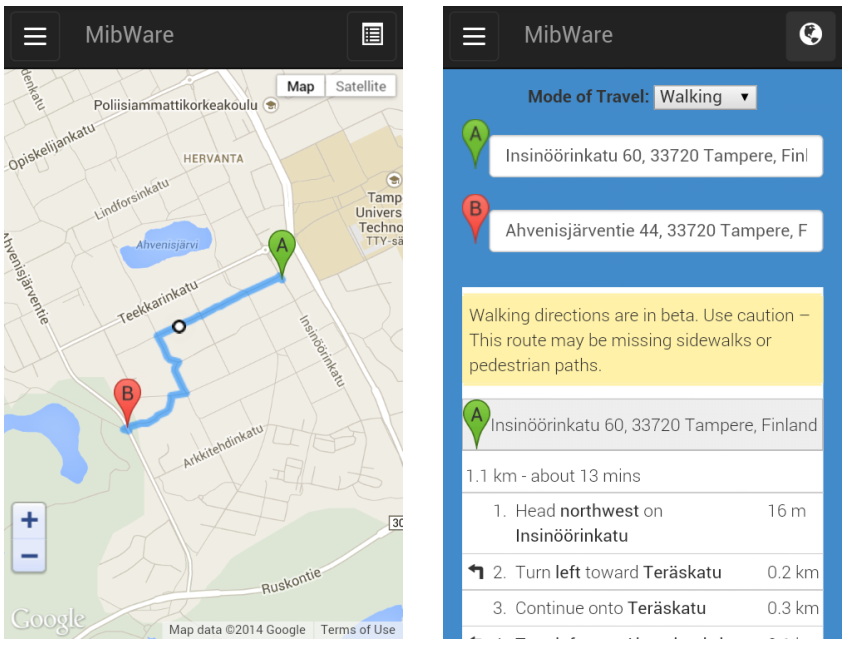
Now, user can use the camera and QR-code application of the phone to get the application with the planned route to his or her smart phone (two alternative views are shown below):

You can try this application by your self at http://mibware.altervista.org/
Used technologies
- The navigation and map is using the google APIs
- UI adaptation is based on media-queries of CSS3 and Responsive Web Design.
- Application state is stored in a simple server implemented in PHP and QR code has been generated with the help of http://www.quickmark.com.tw